Is it Worth Updating Images from PNG to WebP for Website Performance?
Spend any time building online brands and you will undoubtedly stumble on the need to optimize the performance of your website. One of the things that will drive you bananas is Web Core Vitals. This was the case while working on Trunc (a log management platform) this week, Web Core Vitals was throwing a fit about the PNG images not being in the next-gen formats.
Being the skeptic that I am, I tend to believe most of what we see, and guidance that is pushed, is designed to better serve only one person – the platform pushing it. And at first, this is what I experienced with PNG to WEBP conversions and was all too excited to write an article saying – IT’S A USELESS OPTIMIZATION!!!
But, after diving a bit deeper I was surprised to find that it is not and on average you should expect 81% improvement in image size reduction, and a 70% improvement in network speed. I was a bit shocked by this, so decided to share some of the data in this article.
TLDR; Update Images to Next-Gen formats like WebP
Part 1: Skepticism with Next-Gen Image Formats
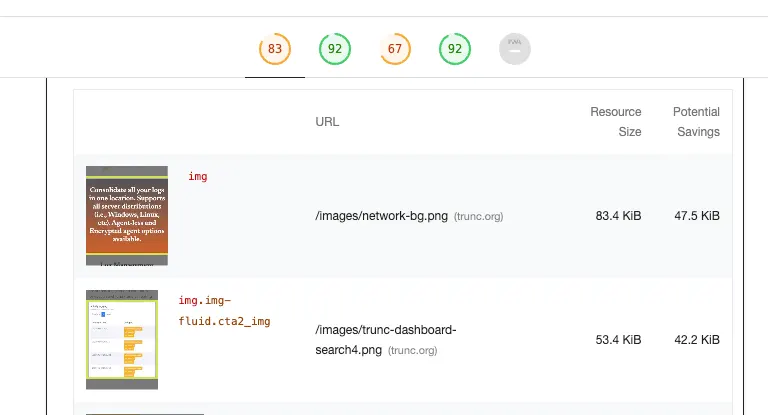
I was going through my “lighthouse” tests on a few pages and noticed I was getting dinged for a background image in one of the CTA’s I pushed. It looked like this:

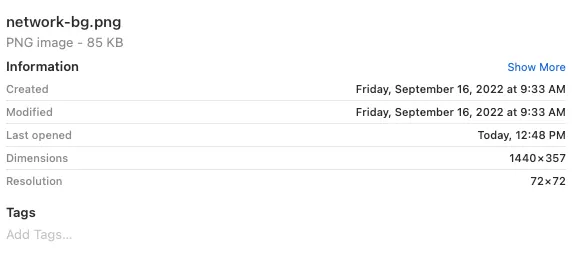
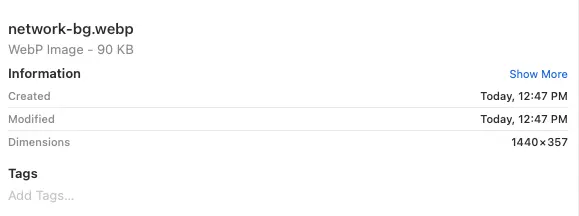
I decided to do a test run focusing on /images/network-bg.png and converting it to a “next-gen” format using webp.
You can see what happened here:


You can see in the image that doing the PNG -> WEBP conversion seemed to have the opposite effect. It increased the size of the image. Not only was the size 5 KB’s bigger, but the speed to download was greater as well:
curl -D - https://trunc.org/images/network-bg.png > /dev/null
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 85405 100 85405 0 0 304k 0 --:--:-- --:--:-- --:--:-- 312k
$ curl -D - https://trunc.org/images/network-bg.webp > /dev/null
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 89588 100 89588 0 0 474k 0 --:--:-- --:--:-- --:--:-- 491kYou can see that the network-bg.webp file took 491 KiB / second to transfer vs the network-bg.png which took 312k. That is 57.3% worse performance. I expected to see Web Core Vitals highlight this difference and get dinged even worse.

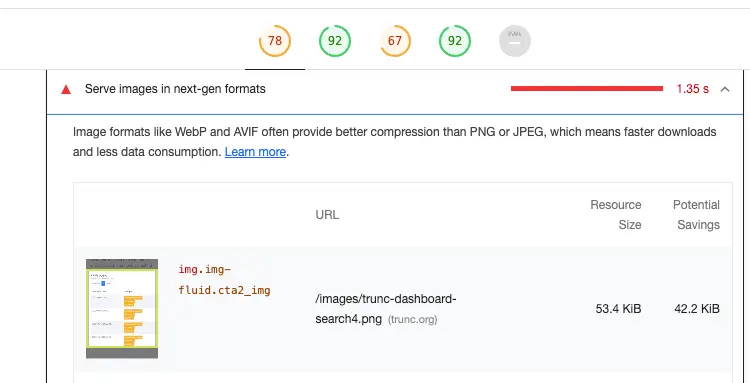
That’s not what happened though. You can see in the image below, the notice on network-bg.webp disappeared and it moved onto the next image.
What the heck!!! That’s not supposed to be right. The image is bigger, and it’s slower to download. Why is it now an improvement in terms of “next-gen formats”?
Had to better understand, and thankfully I had a lot of images to test with.
Part 2: Correcting my Skepticism With More Testing
Before going nuts I decided to take a grown approach, a new tactic I’m trying, and decided to test it a bit more. Having so many images loaded it was all about the time to go through the process than anything technical.
This is by no means statistically significant but does show some interesting stats confirming to me that it’s worth converting old formats to next-gen formats like WebP.
I analyzed 41 images and averaged a 81.85% savings in image size (measured in KiB).
| Image | PNG | WebP | Improvement |
| trunc-logo | 24 | 3 | 87.50% |
| trunc-google-like-search | 27 | 7 | 74.07% |
| trunc-dashboard-utilization | 27 | 5 | 81.48% |
| trunc-dashboard-search4 | 55 | 10 | 81.82% |
| trunc-dashboard-search1 | 46 | 8 | 82.61% |
| trunc-category-selection | 24 | 4 | 83.33% |
| trunc-alertpane | 81 | 10 | 87.65% |
| trunc-alertpane-customalerts | 42 | 6 | 85.71% |
| trunc-2fa | 71 | 12 | 83.10% |
| trunc-results-per-category | 28 | 8 | 71.43% |
| Trunc-Search-Example1 | 111 | 15 | 86.49% |
| Trunc-Search-Example2 | 99 | 13 | 86.87% |
| Trunc-Search-Example3 | 113 | 16 | 85.84% |
| Trunc-Search-Example4 | 113 | 16 | 85.84% |
| Trunc-Search | 119 | 16 | 86.55% |
| Trunc-UserManagement-AddUser | 42 | 6 | 85.71% |
| Trunc-UserManagement-i | 65 | 8 | 87.69% |
| Trunc-UserManagement-NewUser | 31 | 4 | 87.10% |
| TRUNC-BruteForce-WindowsRDP | 61 | 11 | 81.97% |
| Trunc-SyslogConfiguration | 84 | 25 | 70.24% |
| trunc-api-creation | 109 | 13 | 88.07% |
| trunc-apipage | 59 | 9 | 84.75% |
| Trunc-Azure-AppPermissions-O365APIs-ii | 154 | 26 | 83.12% |
| Trunc-Azure-AppPermissions-O365APIs-iv | 170 | 31 | 81.76% |
| Trunc-Azure-AppPermissions-O365APIs | 221 | 38 | 82.81% |
| Trunc-Azure-AppPermissions | 129 | 22 | 82.95% |
| Trunc-Azure-AppRegistration-NewKeys | 79 | 13 | 83.54% |
| Trunc-Azure-AppRegistration-NewRegistration | 81 | 14 | 82.72% |
| Trunc-Azure-AppRegistration-NewSecretAdded | 140 | 25 | 82.14% |
| Trunc-Azure-AppRegistration-Registration | 155 | 30 | 80.65% |
| Trunc-Azure-AppRegistration-SecretRegistration | 15 | 4 | 73.33% |
| Trunc-Azure-AppRegistration-Secrets | 152 | 28 | 81.58% |
| Trunc-Azure-AppRegistration | 186 | 34 | 81.72% |
| Trunc-LinodeEvents | 32 | 9 | 71.88% |
| Trunc-LinodeIntegration | 26 | 6 | 76.92% |
| Trunc-LinodeLogs | 106 | 32 | 69.81% |
| Trunc-O365-CompliancePage | 221 | 46 | 79.19% |
| Trunc-O365-EnableOption-ii | 63 | 11 | 82.54% |
| Trunc-O365-StartLogging | 87 | 13 | 85.06% |
| Trunc-O365Integration | 103 | 14 | 86.41% |
| Trunc-Search-Example5 | 174 | 49 | 71.84% |
I then analyzed the download speed of 10 of those images using curl://, similar to the commands I shared in Part I. And was pleasantly surprised when I saw a 71.66% improvement in speed (measured in KiB) after converting to WebP.
| Image | PNG | WebP | Improvement |
| trunc-logo | 98,125 | 14,531 | 85.19% |
| trunc-google-like-search | 97,327 | 36,467 | 62.53% |
| trunc-dashboard-utilization | 84,145 | 26,290 | 68.76% |
| trunc-dashboard-search4 | 140,000 | 54,483 | 61.08% |
| trunc-dashboard-search1 | 168,000 | 51,202 | 69.52% |
| trunc-category-selection | 100,000 | 25,551 | 74.45% |
| trunc-alertpane | 277,000 | 55,154 | 80.09% |
| trunc-alertpane-customalerts | 201,000 | 73,400 | 63.48% |
| trunc-2fa | 278,000 | 52,933 | 80.96% |
| trunc-results-per-category | 174,000 | 51,202 | 70.57% |
Yes, Convert to Next-Gen Image Formats
Take the time to convert your images. I still don’t know why the first image created the issue that it did. Testing again continues to yield the same results, so I am not sure. Maybe it has to do with the size of the original, compared to the others?
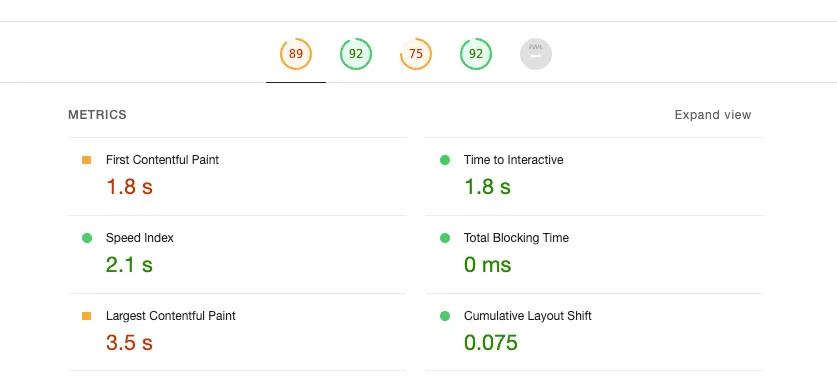
What I can say is next-gen formats are heavily weighted. Here is the output of converting all the images on the page I was testing (Noticed the Performance measure)

It jumped from an 83 (pictured earlier in the article) to an 89. That was specifically focused on image optimization, converting to WebP for all images loaded on the page.
