Automating Image Optimization for Website Performance, Improved User Experience and Website Core Vitals
Last week we explored the importance of updating images to next-gen formats. The net-net of the article was that it is important to update images, and next-gen formats like WebP have the ability to introduce material savings in size and performance. The improved performance offers users a great experience, and Google rewards your website with outstanding marks!
Knowing that you have to update, is one thing, actually updating can be a very daunting task. This is where CDN technologies can help, and in this article we demonstrate how. We will continue to focus on the Trunc website, but will leverage the Content Delivery Network (CDN) we built at NOC (CDN & WAF for Websites) and the NOC image optimizer to achieve the same results.
Step 1: Establishing a Baseline
Similar to our last article, we started by establishing a baseline. We focused only on the home page, we downloaded each image that was loaded and took a snapshot of the performance using Google’s Lighthouse feature.
These were the original sizes, including the PNG and WebP formats:
| Original Size (KB) | WebP Size (KB) | |
| /images/logos/trunc-logo-wide.png | 24 | 3 |
| /images/trunc-dashboard-search1.png | 46 | 8 |
| /images/trunc-google-like-search.png | 27 | 7 |
| /images/trunc-category-selection.png | 24 | 4 |
| /images/trunc-dashboard-utilization.png | 27 | 5 |
| /images/network-bg.png | 85 | 90 |
| /images/trunc-dashboard-search4.png | 55 | 10 |
| /images/trunc-logo.png | 24 | 3 |
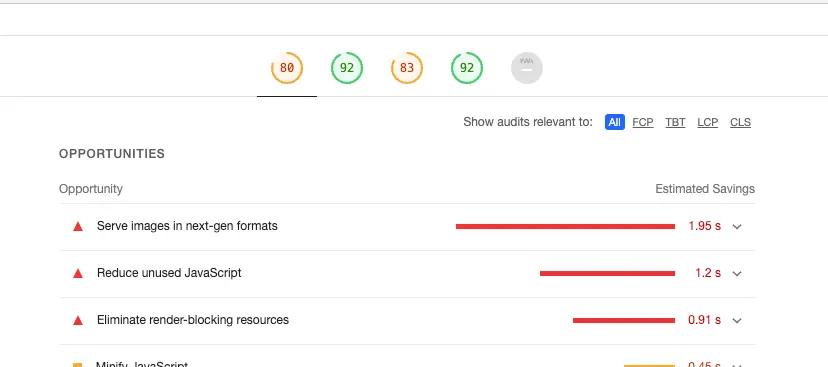
We next captured a snapshot of Lighthouse on the home page:

You can see the performance loading the site directly from the server is marked at 80, and we’re getting hit with a 1.95 second hit by not serving the images in next-gen format. All the images identified here are the ones provided in the table above.
Step 2: Improving Performance with a CDN
With the baseline set, we enabled the NOC CDN on the site. By design a CDN will cache content on its network via geographically distributed points of presence (i.e., servers). Its architecture is meant to improve performance by putting content closer to its users.
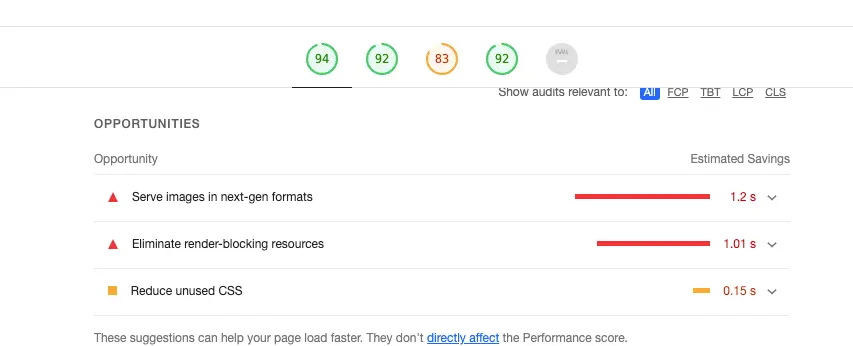
Enabling the CDN had no impact on image size, image format, but did have a positive impact on “performance” as defined by Lighthouse. The next-gen formatting was still highlighted as an issue, and still identified as a potential area of improvement.

This is to be expected. The content, and images in this instance, were not manipulated by the CDN. The site did experience a performance gain, going from 80 to 94 but as you can see in the image next-gen formats are still an issue. The overall performance gain you see is the result of a number of things being done by the CDN, everything from putting content closer, to compression with gzip, to leveraging the latest in protocols like HTTP/2 (these are just a few of the added benefits that a CDN brings to the table).
| Original Size | WebP Size | CDN Image Size | |
| /images/logos/trunc-logo-wide.png | 24 | 3 | 24 |
| /images/trunc-dashboard-search1.png | 46 | 8 | 46 |
| /images/trunc-google-like-search.png | 27 | 7 | 27 |
| /images/trunc-category-selection.png | 24 | 4 | 24 |
| /images/trunc-dashboard-utilization.png | 27 | 5 | 27 |
| /images/network-bg.png | 85 | 90 | 85 |
| /images/trunc-dashboard-search4.png | 55 | 10 | 55 |
| /images/trunc-logo.png | 24 | 3 | 24 |
Step 3: Optimizing Images on the Fly Using a CDN
We then moved into the core of the test. What happens when we optimize images on the fly at the CDN edge, but DO NOT convert to the next-gen formats being promoted. Is core web vitals focused purely on the format? Or putting actual weight on the performance benefits introduced by optimized images?
The table tries to quantify the impact of on-the-fly image optimization at the edge. What we found was that on average the CDN with image optimization introduced a 50% improvement to the size of the images without converting them to next-gen formats.
| Original Size | WebP Size | CDN Image Size | CDN Image Optimized Size | Performance (+/-) | |
| /images/logos/trunc-logo-wide.png | 24 | 3 | 24 | 17 | 29.17% |
| /images/trunc-dashboard-search1.png | 46 | 8 | 46 | 37 | 19.57% |
| /images/trunc-google-like-search.png | 27 | 7 | 27 | 7 | 74.07% |
| /images/trunc-category-selection.png | 24 | 4 | 24 | 6 | 75.00% |
| /images/trunc-dashboard-utilization.png | 27 | 5 | 27 | 21 | 22.22% |
| /images/network-bg.png | 85 | 90 | 85 | 25 | 70.59% |
| /images/trunc-dashboard-search4.png | 55 | 10 | 55 | 12 | 78.18% |
| /images/trunc-logo.png | 24 | 3 | 24 | 17 | 29.17% |
| Average Performance (+/-) | 49.75% |
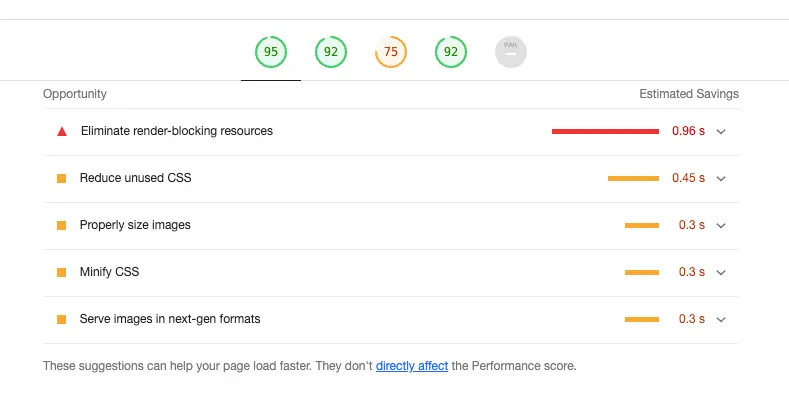
With exception to one image, the logo, this netted in a positive response from Web Core Vitals and a positive experience for the user:

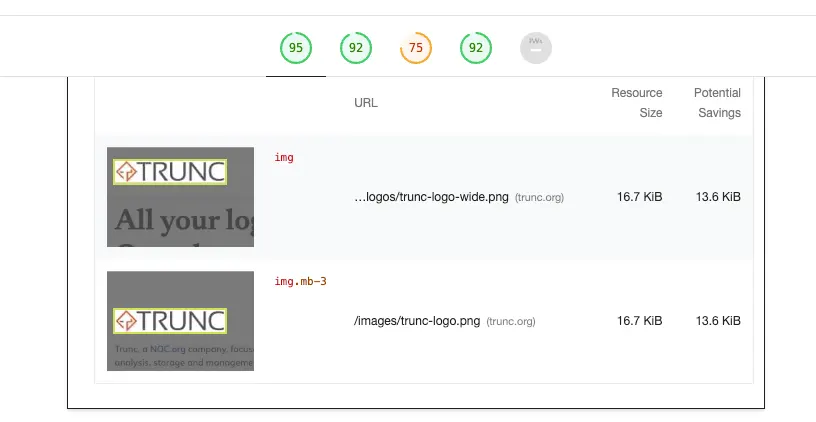
You can see the issue it was having here with the logo, and this has to do with how the image optimization on the fly works:

Image Conversions or On-the-Fly Conversions
As illustrated in the data above, on-the-fly image conversion will introduce a positive performance improvement to your site. It’s going to be ideal for applications that are heavy with images and whose teams can’t afford the time, or resources, to update all the images and corresponding image references on their site.
Where possible, converting to next-gen formats like WebP will yield a higher performance gain, but in terms of the effects on Web Core Vitals – it appears to be the same. There are some CDN’s out there that will convert to next-gen formats for you, some will perform inline HTML modifications, and others will provide you with the images that you have to update in your application.
At NOC we chose the route that focused on the desired outcome – improved performance and reduced image size. This allowed us to retain the integrity of the original image as much as possible while allowing us to make all the manipulations at the edge without user interaction. It was the premise of offering a one-click experience as it pertains to image performance in the cloud.
For those contemplating how to handle an existing application. One strategy might be to focus on next-gen formats moving forward, but use on-the-fly image optimizations for existing posts / pages. Maybe converting on key pages to ensure optimal performance, which would greatly reduce the scope of migrations and updates. Regardless, the benefits to both users and Google appear to be identical when it comes to which approach you take.
