How HTTPS Works – Let’s Establish a Secure Connection
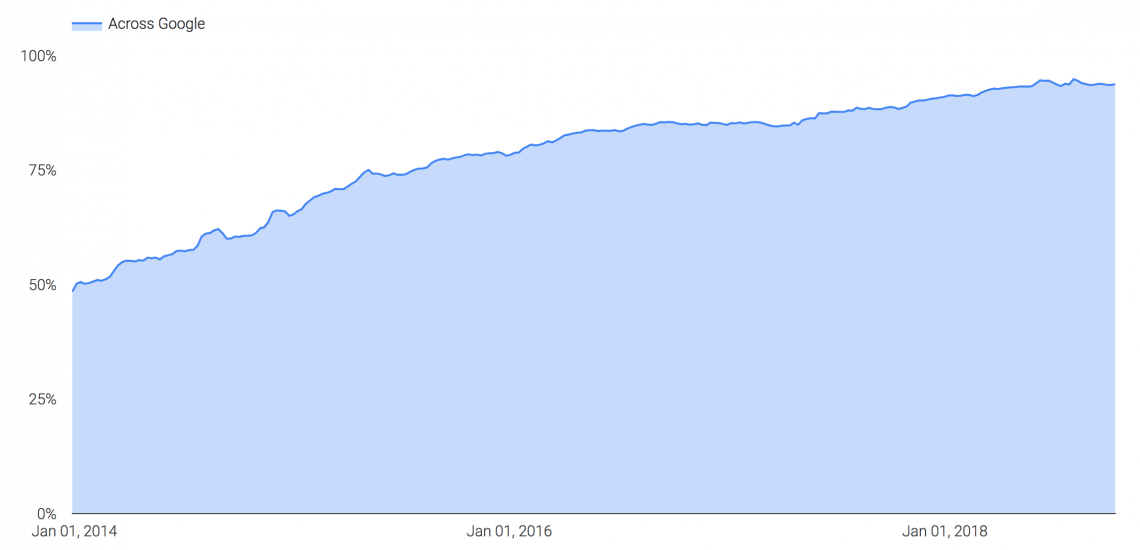
The need to use HTTPS on your website has been spearheaded by Google for years (since 2014), and in 2018 we saw massive improvements as more of the web became encrypted by default. Google now reports that 94% of its traffic on the web is now encrypted.

What exactly does HTTPS mean though? And how does that relate to SSL or TLS? These are the more common questions I get when working with customers and in this article I hope to break it down for the every day website owner.
The Basics of HTTP/HTTPS
Hypertext Transfer Protocol (HTTP) is what is known as a “protocol,” it’s the method of collaboration and visualization that all our web browsers (e.g., Chrome, Internet Explorer, Firefox, etc..) use. It helps define how information will be displayed and used as a communication mechanism with web servers.
The problem with the original design was that it was inherently insecure, specifically to something known as Man in The Middle (MiTM) attacks. Someone could intercept the traffic between your browser and web server; this was possible because the communication was not being protected, it was being transmitted “in the clear” (i.e., anyone could see the information).
Why this matters:
Imagine if you’re shopping online (e.g., Amazon) and while you’re typing your personal information (e.g., Credit Card) someone on the network can intercept and steal the information. That would suck!
Extrapolate that beyond the issues we can relate with, and you find a number of instances of Governments and ISP’s doing other nefarious actions with data flowing through their networks.
These days deploying HTTPS is relatively straightforward, but contrary to what my technical counterparts might think, not always easy. There are, however, great tutorials like this one that helps you deploy Lets Encrypt, you can leverage WAF/CDN technologies that deploys an HTTPS configuration on your behalf, and if you really have no desire to mess with this, you can leverage Managed HTTPS services.
How Does HTTPS Work?
Got it! So HTTPS is good, HTTP is bad. Fine, but how exactly does it work? And where does SSL and TLS come into play?
Here are a few definitions to help us get started:
| Abbreviation | Name | Description |
|---|---|---|
| SSL | Secure Socket Layer (SSL) | A cryptographic protocol used to establish a secure communication channel between two systems. SSL was established in ’90’s by Netscape and deprecated by the IETF in 2011 (2.0) and 2015 (3.0). It’s no longer supported. |
| TLS | Transport Layer Security (TLS) | A cryptographic protocol used to establish a secure communication channel between two systems. TLS was established in 1999 and became the preferred cryptographic protocol on the web when SSL was deprecated. |
| SSL Certificate | Secure Socket Layer (SSL) Certificate | A file that digitally ties a cryptographic key to an organizations details. This is not the same as a SSL or TLS certificate, but is used interchangeably unfortunately by technical and non-technical folks all the time. |
The way I think about HTTPS is as a wrapper on top of TLS. HTTPS is the same as HTTP, with the exception that it wraps a secure protocol (TLS) making it HTTPS. The mechanism that facilitates the secure connection over TLS is an SSL certificate.
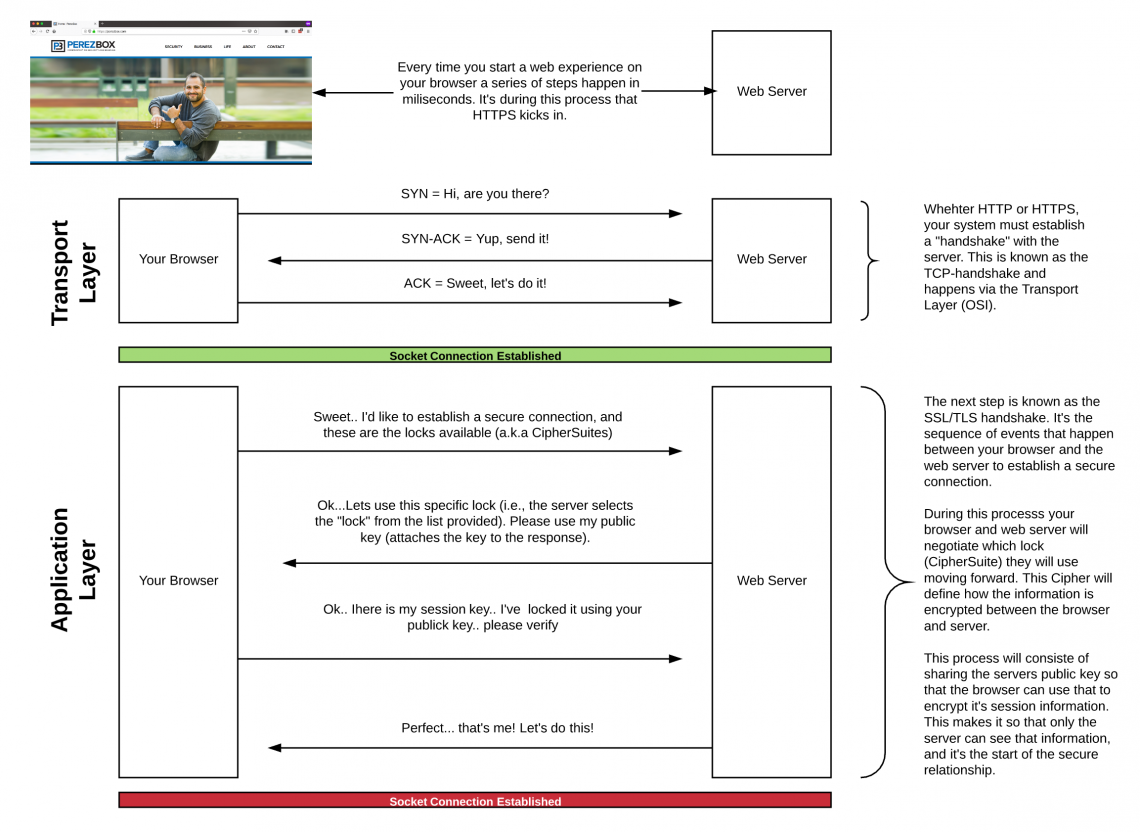
Here is an illustration that helps illustrate how it works:

As you can see, whether HTTP or HTTPS the entire exchange begins the same via a TCP-handshake at the Transport Layer. This establishes the initial connection.
| Abbreviation | Definition | What it means |
|---|---|---|
| Syn | Synchronization Request | I’d like to connect, you there? |
| Syn-Ack | Synchronization Acknowledgement | Sweet, I’m here, let’s do it! |
| Ack | Acknowledgment | Awesome, we’re connected! |
Once the initial relationship is made, we have to establish the secure connection and we do this via the TLS-handshake. This is where SSL Certificates are leveraged.
There are three certificate validation levels for SSL certificates (Domain Validated, Organization Validated, Extended Validated, and four certificate types (Single Domain Certificates, WildCard Certificates, Multi Domain Certificate, Unified Communication Certificate).
I call your attention to the first exchange between your browser and the web server. In this exchange your browser requests a secure connection and in the process notifies the web server of the available Cipher Suite (a.k.a locks) available to the web server (tool to identify what your browser supports).
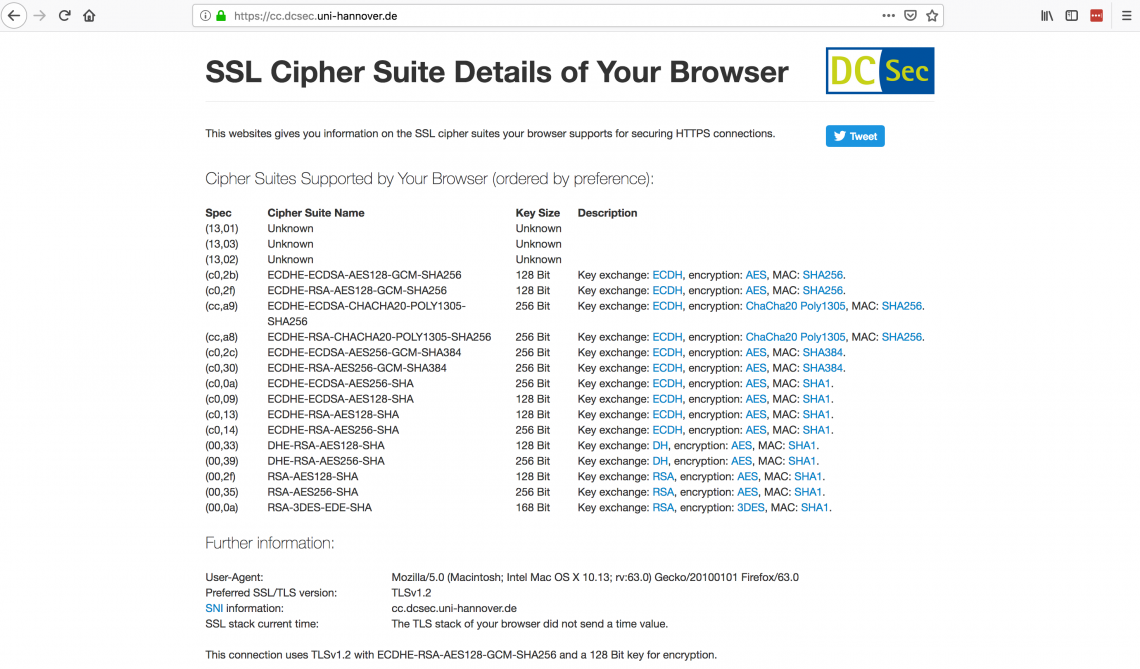
This is what the FireFox browser I’m using supports:

Notice at the bottom it reads: Preferred SSL/TLS version TLSv1.2 and tells you what connection and Cipher Suite was used on that connection: This connection uses TLSv1.2 with ECDHE-RSA-AES128-GCM-SHA256 and a 128 Bit key for encryption.
This is exactly what happens through the rest of the exchange.
This means that the web server looked at my list of available Cipher Suites and chose to go with: ECDHE-RSA-AES128-GCM-SHA256 with a 128 bit key.
The web server then sent my browser it’s public key (SSL Certificates generate a Private and Public Key). The browser creates a session and encrypts it using the defined Cipher Suite and web server public key, then sends it back to the web server. The web server verifies it works by decrypting the encrypted session. If this works it sends a note back to the browser, who too has to verify information, and like that you have established what is known as a secure connection.
That’s how HTTPS works in a nutshell! It’s a bit more nuanced, but this should give you a pretty good appreciation for how the sausage is made. Oh yes, this happens within milliseconds. Too put this into perspective, it takes you 300 – 400 milliseconds to blink.
Does HTTPS Secure My Site?
My biggest issue with the entire HTTPS movement has never been the importance of HTTPS or the value it brings to the table, but rather the grossly inaccurate explanation of it’s value to every day website owners.
Even though I’m now responsible for the GoDaddy Certificate Authority (CA), ironic, it doesn’t dissuade my position on where it ranks in your normal website security posture. Is it important? Yes. Does it secure your website? No.
HTTPS ensures that information is protected as it traverses the very open web. It keeps information in transit safe, keeping it away from people that might want to steal it. What it doesn’t do is define or categorize good or bad.
Translation: While it does a lot of great things for the data in the pipe it doesn’t do anything for what is going into the pipe.
HTTPS is great for the user of your website, but not necessarily always great for the website owner. It does very little for what you’re putting into the pipe.
Translation: If an attacker sends your web server a malicious payload designed to exploit a vulnerability, HTTPS will do nothing to protect your site, but it will deliver the payload securely.
HTTPS is one of a number of security controls that every website owner should employ. It’s a tool that falls into the Protection domain of your security framework.
